I am currently trying to understand a few things about vector graphics rasterization and the different ways it is implemented in various application types.
I tested and compared a few programs and noticed that there is a major difference in the way anti-aliasing behaves in the rasterization process. I am especially interested in the rendering behavior in Illustrator. You will see why by reading further.

For my testing, I used a really simple composition of triangles organized in an irregular hexagon with different colors.
Vector graphics softwares
Here are three renders of the same vector graphic in Illustrator, Affinity and Inkscape. (The image produced in Affinity and Inkscape are exactly the same.)

As you can see there is an undesired white line on each of the edges in the image rendered with Affinity and Inkscape. The anti-aliasing does not fill this area with a solid color which results in a small gap between each shapeadjacent shapes.
Although there is no gap in the Illustrator render, the edges of the shapes lookslook as smooth as the Affinity render.
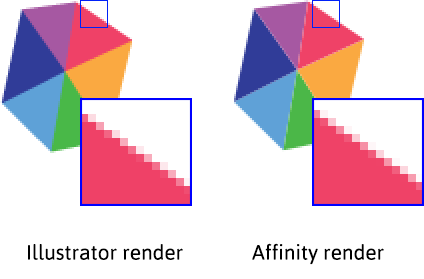
Here is an image showing the same area of each image upscaled.

There is a very subtle difference between the two images. The Affinity render is a tiny bit smoother but it is almost impossible to see the difference when looking at the images in their original sizes.
Browsers
SVG rendering
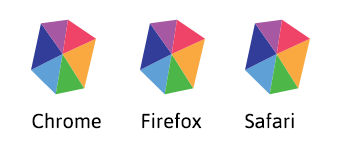
Displaying the same graphics exported as SVG in a browser looks very similar to the raster image both produced by both Affinity and Inkscape.

There are very tiny differences in edges anti-aliasing (that are not really worth showing here) but SVG rasterization in common browsers behaves pretty much the same.
Decomposed render
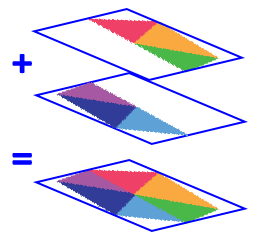
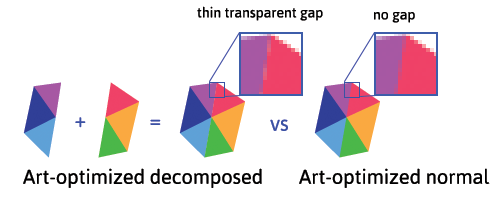
Testing Illustrator rendering a bit further, I tried splitting parts of my graphics and exporting them individually then composing them back together with a raster editing software.

In theory it would result in the same image as having it in a single piece, but the result is slightly different using this method.

As shown, when the two parts are composed, there is a tiny gap between them. Though it is more subtle, it is very similar to the graphic rendered in Affinity.
Polygon rendering
Blender (3D software)

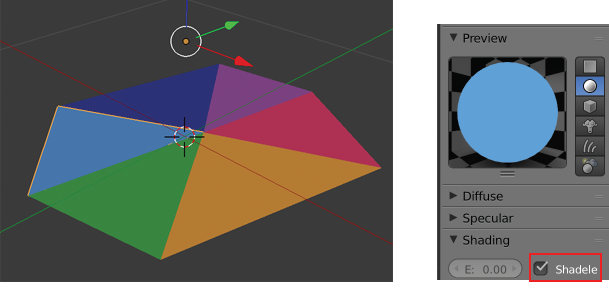
Blender allowallows you to import SVG files and manipulate them as curve objects. Here is the imported graphic shown in the 3D viewport. (By default material will be affected by lights in the scene. Checking the shadeless property in the material property panel will allow the shapes to be rendered with their original colors.)
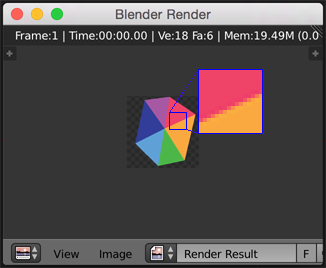
Here is a render made of the SVG inside Blender.

It does not have any gap between the triangles. Other 3D softwares are very likely to work the same way. So Blender behaves just like Illustrator, or does it? Maybe it is the other way around?
The real questions
- Which vector drawing library does Illustrator usesuse behind the scenescenes?
- Could it be possible that Illustrator makes use of a sort of 3D rendering engine? Is it open source? (probably not?)
- Can any of the well known vector drawing librarylibraries such as Cairo and Skia achieve the same rendering behavior? (No gap between shapes)
- Is there any less known vector drawing library out there that has the same behavior?