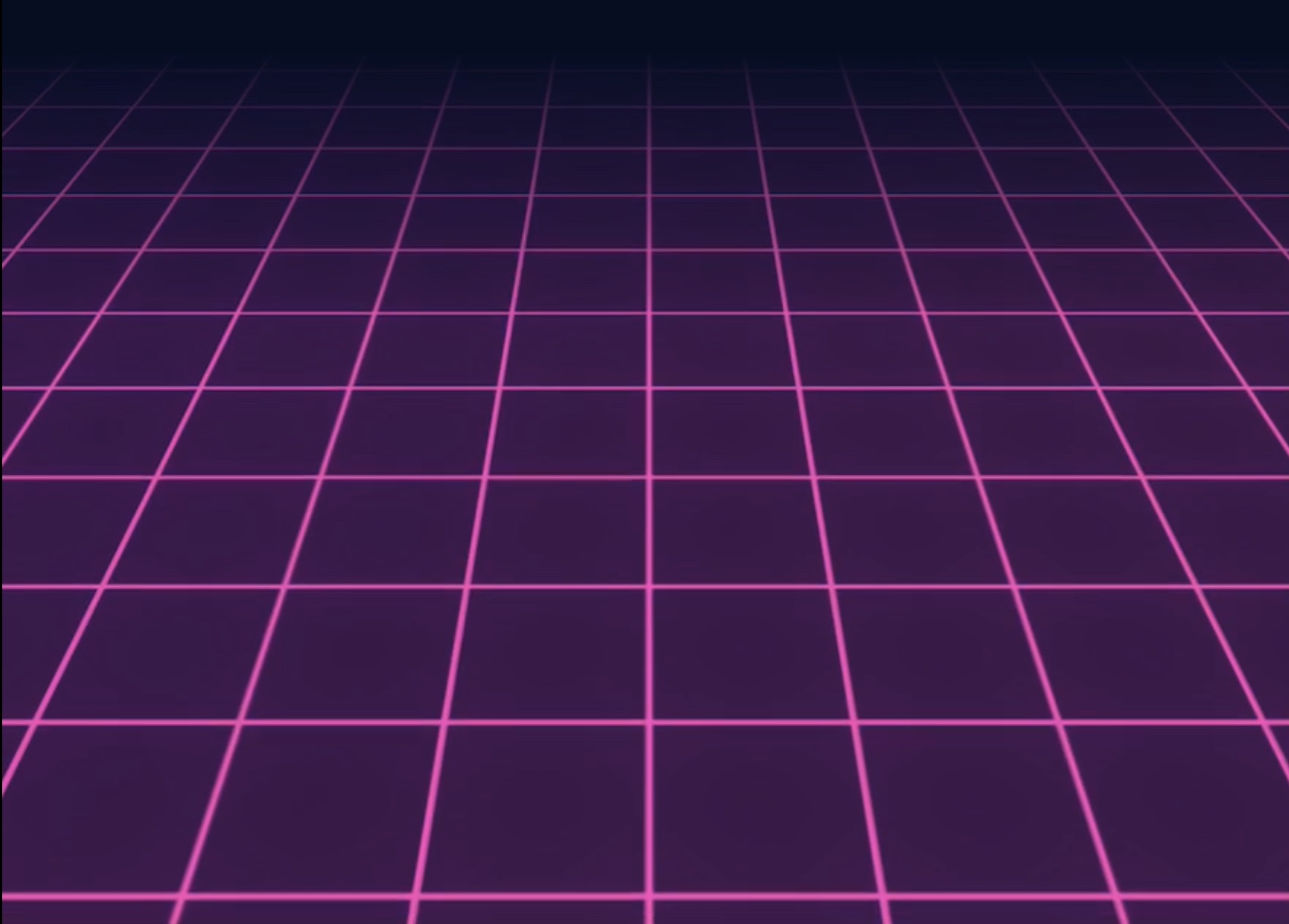
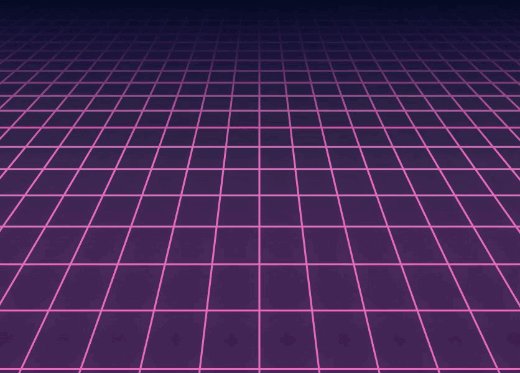
I'm trying to write code (in any language) to render this 3D grid, matching the look and colors as closely as possible:
-
6$\begingroup$ What have you tried and what are you stuck on? We're not a code writing site, but we can help you figure things out if you can be more specific about what you've tried. If you haven't tried anything, do that first and come back with questions about whatever isn't working. $\endgroup$– user1118321Commented Nov 10, 2018 at 3:41
-
1$\begingroup$ @user1118321 since this is a simple problem, I might just write the solution here. Are there any other sites we can refer the user to that does share more code? If so perhaps I'll answer it there... $\endgroup$– M.R.Commented Mar 5, 2020 at 5:50
3 Answers
This is easy to do in javascript or gl, but for expediency let's do it in mathematica. We first need the background image and an alpha mask:
bg = ImageRotate[
LinearGradientImage[
RGBColor @@@ {{0.024, 0.051, 0.125}, {0.122, 0.078,
0.212}, {0.216, 0.102, 0.275}, {0.216, 0.102, 0.275}}, {300,
Round[300*1.394]}], -90 \[Degree]]
mask = ImageRotate[
LinearGradientImage[{Sequence @@ Table[RGBColor[0, 0, 0, 0], 5],
RGBColor[0.09, 0.07, 0.196, .3],
RGBColor[0.09, 0.07, 0.196, .9],
RGBColor[0.023, 0.050, 0.125, 1]},
{300, Round[300*1.394]}], 90 \[Degree]]
Now we can draw the grid in 3D space using infinite lines:
grid[j_ : 5] := Module[{g3d, b},
Overlay[{Image[bg, ImageSize -> All],
g3d = Graphics3D[{Thickness[0.005],RGBColor[0.905, 0.352, 0.713],
Sequence @@ Table[InfiniteLine[{{0, i + j, 0}, {1, i + j, 0}}], {i, -10, 20}],
Table[InfiniteLine[{{i, 0, 0}, {i, 1, 0}}], {i, -20, 20}]},
Boxed -> False, ViewAngle -> Pi/3, ViewVector -> {{0, -5, 6}, {0, -1, 2}}, Background -> None, PlotRange -> All, ImageSize -> is],
b = Blur[Rasterize[g3d, RasterSize -> is], {20, 20}];
Image[SetAlphaChannel[b, ColorNegate@ColorConvert[b, "Grayscale"]],
ImageSize -> is]}, {1, 3, 2}]
]
Lastly, make some frames and export the animation:
frames = Table[Overlay[{grid[j], Image[mask, ImageSize -> All]}, All] , {j, 5, 6, .01}];
Export["~/grid.gif", frames, AnimationRepetitions -> \[Infinity]]
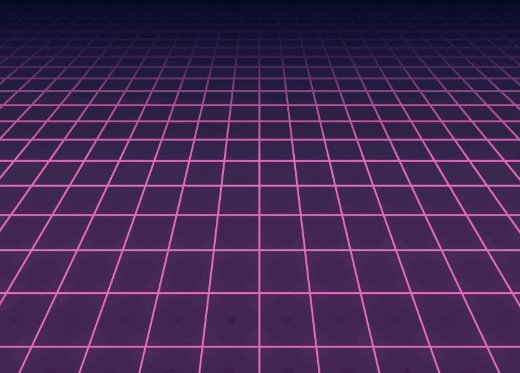
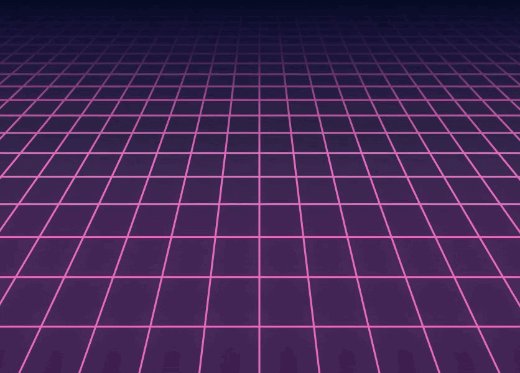
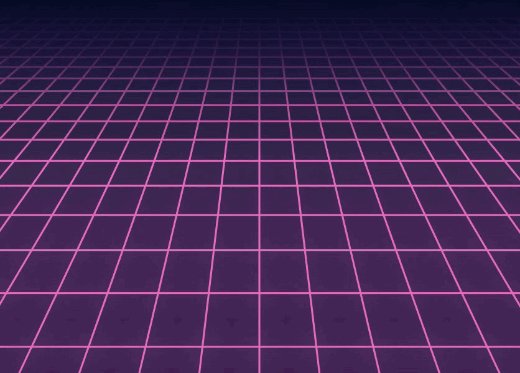
Et voila!
You can do it by only rendering a flat plane and then making a grid in fragment shader. This is actually a nice exercise.
To get these two color values, you can use color selector, which is available in any graphic software for example MS Paint
Some code hints:
vec2 coord = worldPos.xz / stepSize; //square size in world space
vec2 frac = fract(coord); //fractional parts of squares
//interpolation, grad is smoothness of line gradients
vec2 mult = smoothstep(0.0, grad, frac) - smoothstep(1.0-grad, 1.0, frac);
vec3 col = mix(col1, col2, mult.x * mult.y);
Make a tiling texture of a cross. When this texture repeats in all dimensions, it will make a grid-like pattern. Next render a ground plane as above and unwrap the texture on it with the appropriate tiling rate. Change the intensity of the color based on the dot product of the ground plane normal and the view direction to get the lighting/fade effect (you can experiment with different falloff functions and ranges).