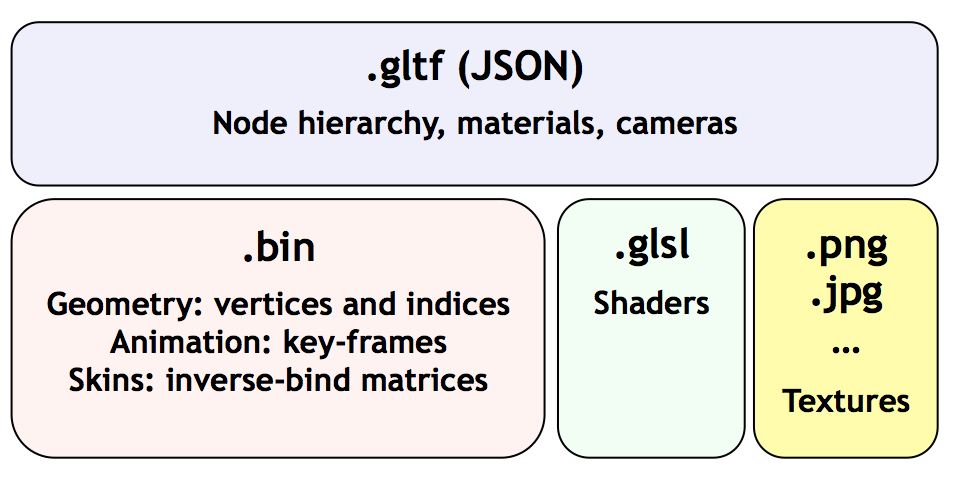
The GL Transmission Format comes along with a JSON styled main file which basically describes the scene and binary files which contain the buffers.
I'm currently writing a WebGL library and I need to work a lot with the vertex and index buffers. So, my question now is:
Would it be possible to store plain text array buffers in the gltf (e.g., as JSON) instead of generating binary blobs always when the buffers are adjusted?