I help maintain an open-source extension for VSCode called glTF Tools.
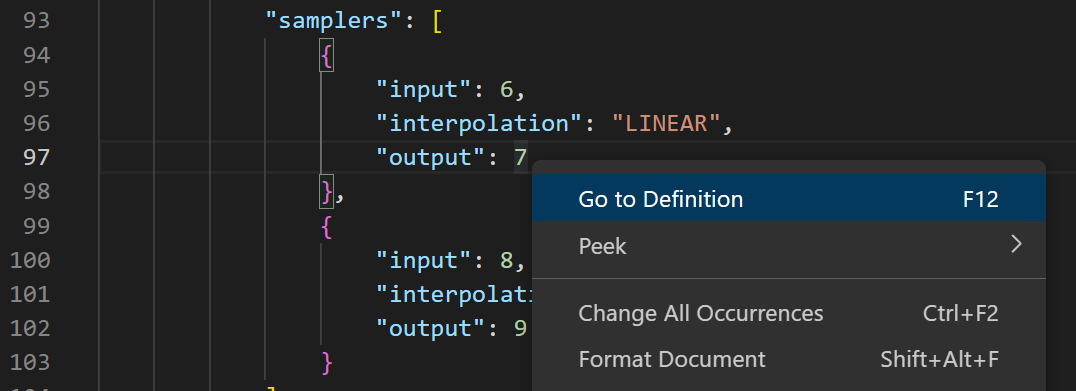
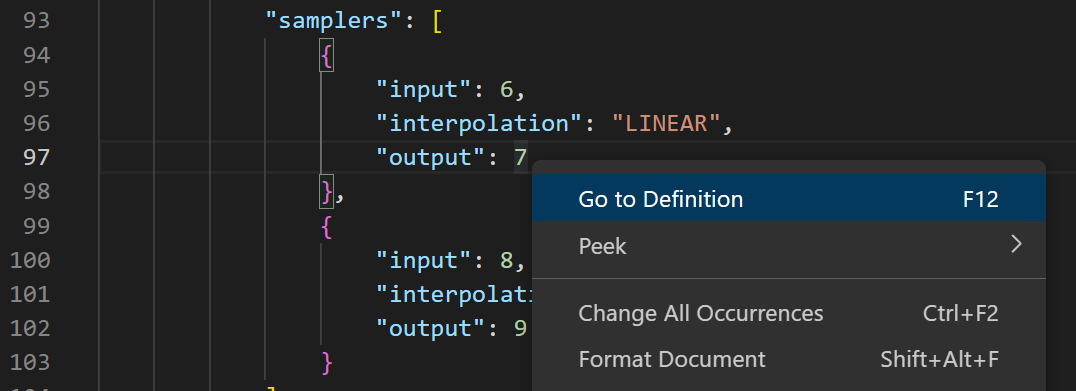
Find the sampler for your animation. The input values will point to a list of times, and output will point to a list of values, likely quaternion values if this is rotation.

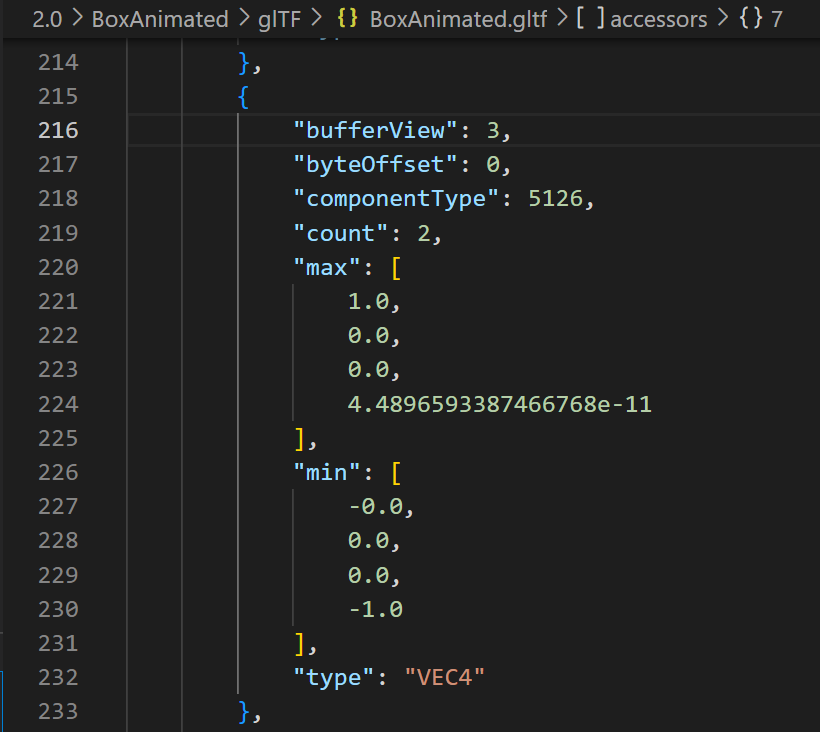
In the above case, you might place the cursor on the 7 (the output accessor index), and press the hotkey F12 to find the definition of accessor index 7.

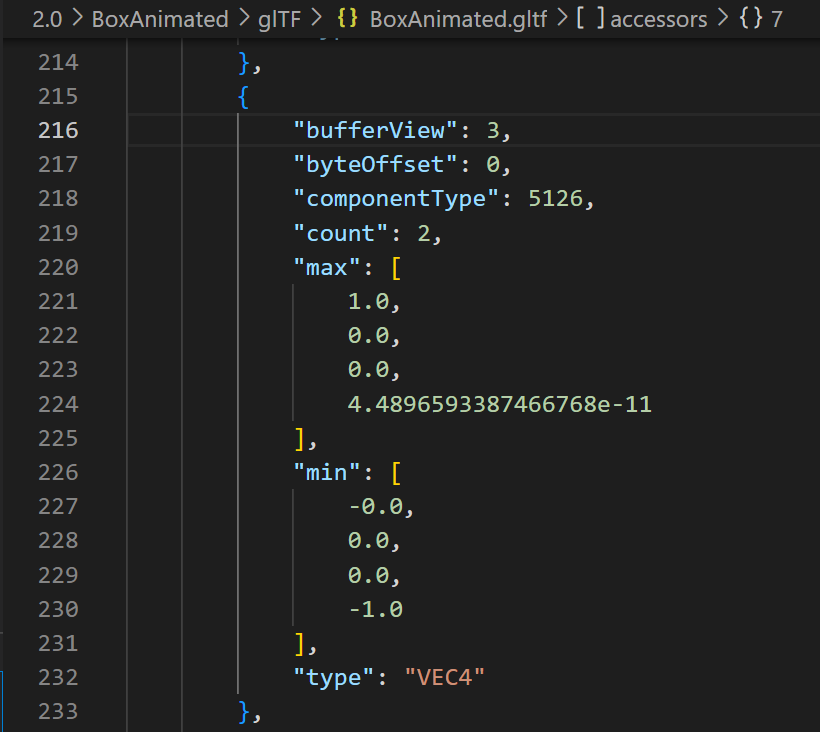
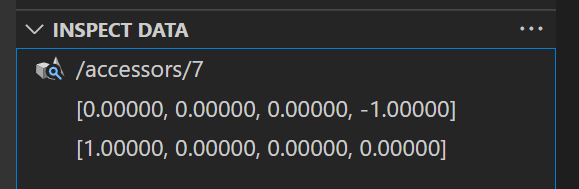
Above, VSCode's JSON "Breadcrumbs" (the thin top row) are showing that the cursor has navigated to the accessor in question. Now we can ask VSCode to decode the raw data here with the glTF: Inspect Data command, by default bound to the hotkey ALT + D. Pressing this key should open the inspector.

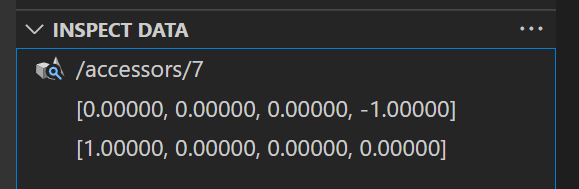
Ah well, here you can see I've picked a very simple rotation with two fairly boring quaternion keyframe values. But if you have a more complicated list of rotation keyframes, the output here will be longer and more varied. You may right-click on a row to copy just the row's value, or copy the entire decoded data as plain text (for pasting into a spreadsheet or text file, for example).
The above method works for all kinds of glTF data beyond just animations. But there's another method specific to animations, two commands glTF: Import animation and glTF: Export animation. These attempt to pull the raw data directly into the JSON editor for editing, but the resulting file is not valid glTF during such edits. If you take this alternate route, remember to export the animation again when done editing.
Give the inspector a try first. Good luck!