This question should most probably be asked on GD.SEGD.SE or UX.SE. These sites specialize in how to design the graphics and how to choose the graphics for your purpose. But since you are here basic options are:
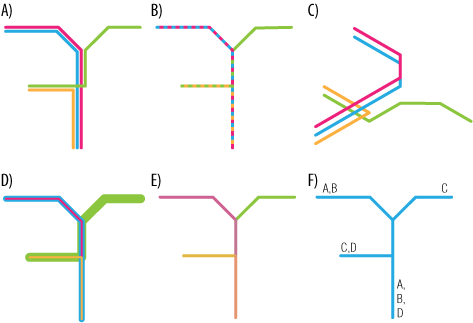
- Routes dont overlap but are parallel like electronic layouts (image 1, A), Works well unless you have many overlapping things.
- Space interleaved lines, differently colored line regions (image 1, B). Such as dashed lines, however many other interleaved shapes are possible.
- Spatial solutions, lines on top of each other but laid over in 3d (image 1, C), Works well in isometric drawing.
- Different line widths (image 1, D)
- User suggested, overlay (image 1, E).
- Same color but labels on segments (image 1, F), note not all segments need to be labeled as humans can interpolate values somewhat. This has benefit of being able to be paired with any other effect and works well with selection highlights with info intact.
Image 1: Different overlay methods.
Note: None, except the labeling works well when there are very many different lines as humans capability to see different colors in this kind of context as differing data is not very good (ask UX.SE).
As for what is best depends. None of these are particularity hard to do in code or vector drawing application (but that is out of scope ask GD.SEGD.SE). Whichever is best for the user or the design is also not within the scope of this software (ask GD.SEGD.SE or UX.SE).